Your SEO ranking may increase or decrease based on this new Core Web Vitals Affect Google algorithm update.
Google has announced that Core Web Vitals will become ranking signals starting May 2021. The update will also integrate existing UX-related signals. While we spend time focusing on the mobile experience, keyword optimization, and backlinks, Google has turned its attention to the on-page experience.
In brief, Google likes to conclude, they will start using Page Experience as part of their ranking systems.
So, in this post, we’ll find out what exactly that means so that your website doesn’t get penalized and lose rankings. Instead, you can use this update to increase the rankings beyond your competitors.
Today we’re going to discuss this new algorithm update from Google and help you prepare your business for it. Alright, let’s take a look at ‘How Core Web Vitals Affect Google’s Algorithms’?
While we spend a lot of time thinking about keyword optimization, mobile-friendliness, and backlinks, Google is very concerned with the on-page experience. That’s why they’ve launched Core Web Vitals, a new collection of signals. This is part of the new “page experience” signals that were implemented in May 2021.
The page loading speed, responsiveness, and imaged stability of a website will all be considered in these signals.
The purpose of this article is to clarify what Core Web Vitals are and how they can assist you in determining their impact on your rankings.
(Learn website audit and SEO with Digital Marketing Course in Delhi)
What Are Core Web Vitals, and Why Should You Care?
Is this just another Google scare tactic to get us to update everything and be concerned for a few months?
I don’t believe it is; instead, I believe that in the next years, this will become a significant ranking element – and for good cause.
The good news is that you might not need to change anything because your visitors are currently getting a great on-page experience. Core Web Vitals are precisely what they sound like. It’s a Google page experience metric that measures the type of encounter visitors have when they arrive on your page.
Google, for example, will check to see if your page loads quickly enough to keep visitors from leaving. If it isn’t, you may suffer a rating penalty and be replaced by a website that loads correctly.
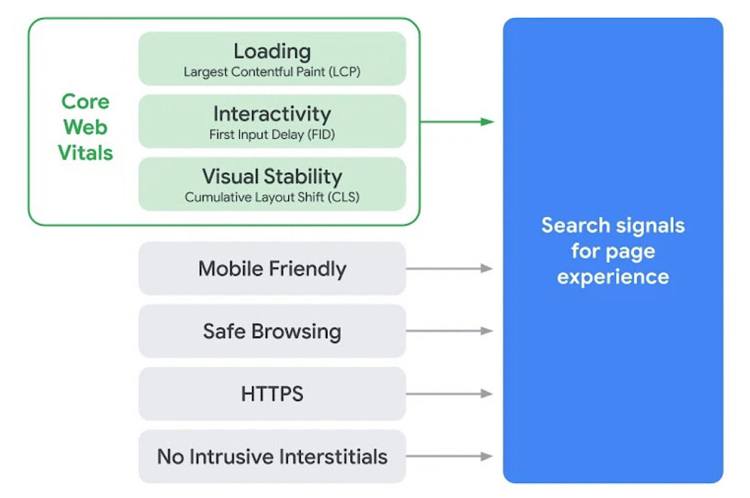
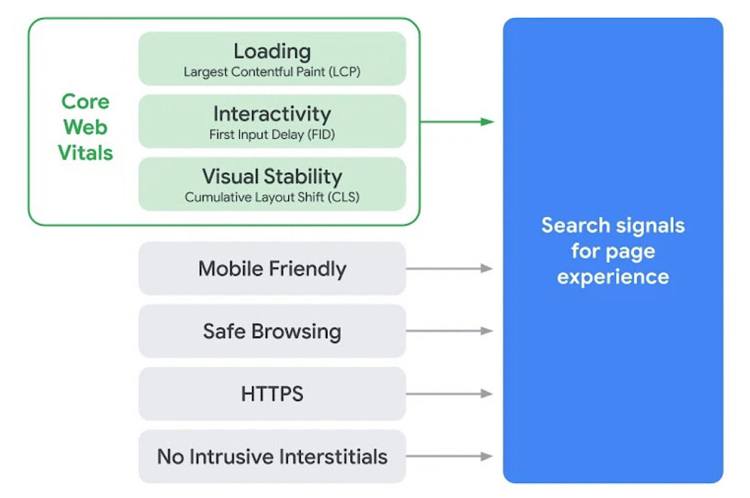
As a result, the following elements now determine the quality of a Google “page experience”:
- Mobile-friendly: The page has been designed to work well on mobile devices.
- Safe-browsing: There is no misleading content or dangerous software on this page.
- HTTPS: You’re using HTTPS to serve the page.
- There are no flaws on the page that are distracting from the main material.
- Core Web Vitals: The page loads quickly and emphasizes interactivity and aesthetic consistency.
Many websites already provide these features, so if you’re one of them, you shouldn’t have any concerns.
Google revealed that they’d introduced elements like website loading speed and mobile compatibility over time, but they still want to emphasize the significance of the on-page experience.
They’re looking into bringing improvements to search ranking that take into account in-page experience. Google claims the “Top Stories” feature on mobile will use these page experience measurements and the AMP requirement will be removed.
(Join DIDM Learn How To Improve Seo Of Your Website With Digital Marketing Course. )
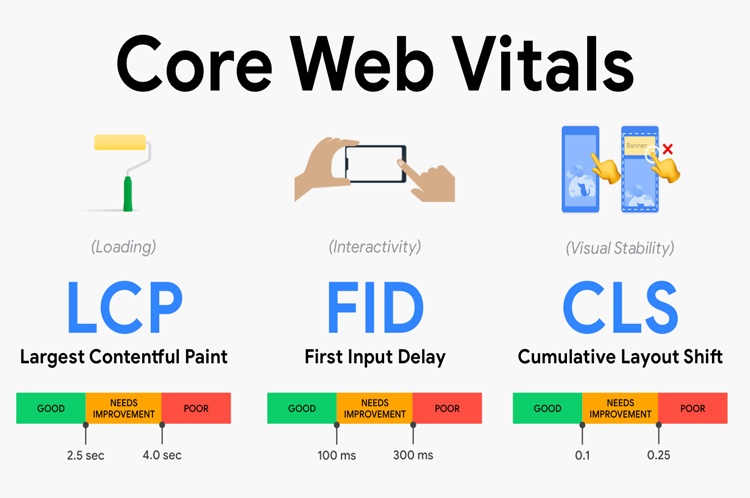
Core Web Vitals Metrics
When putting together a website, you consider a million various things as a website owner, developer, or builder.
If you’re currently developing new websites or making improvements to existing ones, keep these three considerations in mind.
Loading: Largest Contentful Paint (LCP)
The largest contentful paint, or LCP, relates to the speed with which your page loads. It includes the perceived loading speed, which includes the following:
How long does it take for your website to start displaying user-interactive elements?
Do you see how this differs from the average page loading time?
There’s a huge difference here.
It’s standard practice, for example, to put the most vital information and eye-catching content above the fold. That won’t help anyone if all the interesting “above the fold” content takes six seconds to load. When sites contain photos or videos above the fold, we see this all the time. They take up a lot of room and provide vital context for the rest of the material, but because they’re the last to load, they leave a wide white space at the top of the screen.
Because it’s causing a lot of people to bounce, Google is paying attention to it.
Google’s general benchmark is 2.5 seconds. This indicates that everything in the first frame (above the fold) should be visible in 2.5 seconds. It’s important to remember that web pages are presented in stages. That would be your LCP when the final parts of the top of your page load. It’s as simple as that: a sluggish LCP equals lower rankings and penalties, whereas a fast LCP equals higher rankings.
Interactivity: First Input Delay (FID)
The responsiveness of your webpage is measured by the First Input Delay or FID. This metric counts the time it takes for a user to engage with a website for the first time and for the browser to respond to that interaction.
Let’s break down this website, which may appear to be a little complicated.
Let’s pretend you’re filling out an online form to get additional information about a product. You complete the form and submit it. What is the time it takes for the website to start processing that request?
Your First Input Delay is now complete. It’s the time it takes for a user to take action and for the website to respond to that action.
It’s essentially a gauge of the user’s dissatisfaction. How many times have you screamed at a submit button because it’s taking so long?
This is a critical UX statistic since it can mean the difference between a lead and a sale.
Someone is most likely taking action because they’re interested in what you’re presenting. The last thing you want to happen is for them to get separated at the finish line.
Visual Stability: Cumulative Layout Shift (CLS)
The frequency of unexpected layout changes and the overall visual stability of a web page is referred to as cumulative layout shift. This one is simple, and I have an excellent illustration.
Have you ever been scrolling through a website, seen something fascinating, and proceeded to click on it, only to have a button load at the last second, and you wind up clicking it instead?
Now you must go back and find what you were seeking (hopefully) by clicking the correct link. Or, if you’re reading a paragraph and buttons, advertising, or videos start loading while you’re reading, the paragraph keeps moving down the page, forcing you to scroll to read it.
These are signs of a poor on-page experience, and Google is factoring these issues as they strive to provide the best experience for users.
In the future, the emphasis will be on simulating an “in-person” experience online. As more stores close and e-commerce grows, it’s up to store/site owners to provide their customers with that in-store experience.
The goal for CLS is to achieve a score that is as near to zero as feasible. The fewer and less inconvenient page changes, the better.
The Effects of Core Web Vitals on Content Strategy and Web Development
Let’s speak about how to improve core web vitals and where you may find this data.
You’ll notice that the speed test has been replaced with “Core Web Vitals” in your Google Search Console.
Google makes it simple to find and fix the problem.
When you think you’ve solved the problem, click the “validate” button, and Google will check your progress and update the report.


How to Track Your Website’s Core Web Vitals
Going into the search console and looking at each web property on a case-by-case basis is all it takes to keep track of your Core Vitals. You should go in and experiment with this to see where you stand.
How to Improve Core Web Vitals
It’s time to make some changes to your report now that you’ve pulled it.
By restricting the quantity of content displayed at the top of the web page to the most important information, you can optimize the LCP. Move it down the page if it isn’t vital to the problem the visitor is seeking to solve.


Improving FID is straightforward, and there are four main areas to address:
- Reduce the impact of third-party code: If you have a lot of other processes running at the same time, the action will take longer to start working.
- Reduce the time it takes for JavaScript to run: Remove anything that isn’t necessary and only send the code that your users require.
- Reduce the amount of work done by the main thread: If you have this problem, you should reduce the intricacy of your style and layouts.
- Reduce the number of requests and the size of transfers: Make sure you’re not attempting to send large files.
In order to improve CLS, all media must pay attention to size aspects and video elements. When you give a piece of content enough room to load before it starts, there should be no page shifts.
It’s also a good idea to keep transforming animations to a minimum because many of them will change the layout whether you want them to or not.
Conclusion
Core Web Vitals and SEO go hand in hand, and we all know that if we want to beat out our competition and keep our rankings, we can’t disregard anyone’s ranking aspect. Do we have a good understanding of how important basic web vitals are to our rankings? We don’t have any. However, Google is putting a greater emphasis on the on-page experience.
Read More- How to do a Website Audit to Improve SEO: Conversions